WEBサイトを作成にあたっての大まかな流れや、機能面などで比較を行った点や参考にさせていただいたサイト様などのを纏めた記事…①
そうだサイト作ろう…!
ということで自社サイトを作成する事になったのですが何から取り掛かればいいのやら…
となったので今後の為に、このサイトを作成した際の流れなんかを簡単に纏めていこうと思います。
まずサイトの作成にあたり最初に行うのは独自ドメインの取得とサーバーの用意でした。
用意の方法はいくつかあると思いますが、今回は独自ドメインの取得とサーバーのレンタルが纏めて
行えるサービスを利用しました。
サービスの選定に際して比較した箇所は主に
・料金 ・サポート ・サーバーの容量、通信量
の3か所です。
今回のサイトの作成は『WordPress』で行うつもりだったので、対応しているかも確認してから契約!
申し込みをして料金の支払をしたらドメインは1時間程度で手続き完了!
サーバーの方も支払い後2時間程度で紐づけも完了しました。
※請求がなかなか来ない場合はサポートなどに問い合わせてみましょう(-_-;)笑
さて、サーバーとドメインの準備が出来たら本格的にサイトの作成です!
WordPressのサーバーへの導入と設定はこちらとこちらのサイト様を参考にしました。

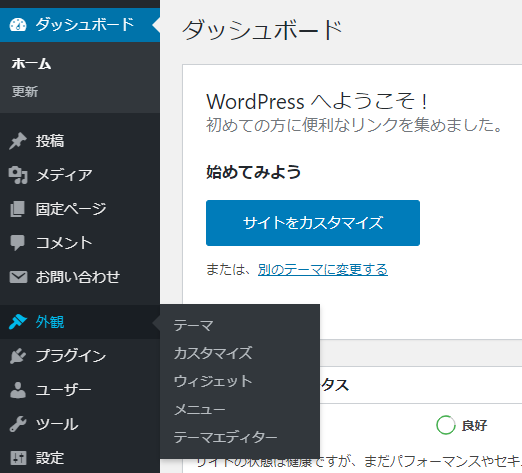
WordPressの管理画面にログインが完了したら画像のようなダッシュボードの
外観でテーマを決めます、いくつかテーマがインストールされてすが
無料のテーマも多くありますのでサイトの目的に合うものを探します。
テーマを設定し終えたら後は必要な機能の追加、デザインの変更を行っていきました。
まず機能として必要だったのは「お問合せフォームの作成」と「セキュリティの強化」です。
・お問合せフォームの作成はプラグインを実装して対応しました。
こちらのサイト様を参考に、実装自体は本当に20分程度ですね。
ほかにメールの連携や入力項目のチェックなど必要な機能があれば自分で
カスタマイズもしやすいので便利ですね!
チェック機能などは自分の入れたプラグイン名に制御したい内容で知らべれば参考サイトが
たくさん出るので目的に沿って変更できます。
・セキュリティの強化については防犯上の問題もあるので大雑把に…
まずSSL証明書を導入しサーバーをhttps化しました、こちらはレンタルサーバーのサービス側
からの設定でした、その後reCAPTCHAの導入です、
こちらのサイト様を参考に行いました、最近は無料で 便利な機能の導入が出来て時代を感じました…

reCAPTCHAとはサイトの右下に表示されているこのアイコンですね。
簡単に言うと、このアイコンが設置されているサイトはreCAPTCHAが実装されていて色々な判定を裏で行いBOTなどのアクセスを除外してくれます。
機能の実装が無事終わりましたら、残すはデザインやレイアウトの設定です!、が
長くなってきたので続きの内容は、また次の記事で書こうかなと思います。笑
続きの「WEBサイト作成にあたって…②」はこちらから