WordPressシリーズの第三弾!
今回はWordPressをでHPを作成するうえで、ワンランクアップしたサイトに出来るサイトアイコンの設定を紹介しようと思います。
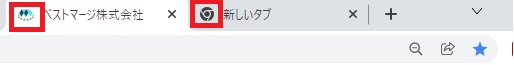
まず「サイトアイコン」ってなに?っていうのを説明するとブラウザでサイトを開いている際にページごとに付いているアイコンのことです。
よく分からない方用に下に画像張っておきますね。
これを設定しないとWordPressのデフォルトのアイコンになってしまうのでタブを複数開いて作業等をしているときにどのタブがなんのサイトかわからなくなってしまいますよね。
筆者も色んなサイトを見ていてデフォルトのままの方のサイトを見つけるともったいないなと思ってしまいます
設定自体はとても簡単なものになるのでぜひWordpressでHPを作成していてまだ変更していない!って方は設定してみてください!
という事で設定方法をご紹介いたします。
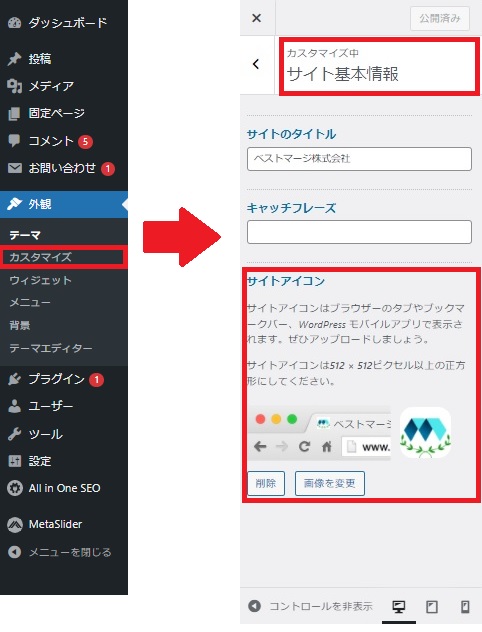
設定方法は簡単、Wordpressの設定の①「ダッシュボード」→「外観」→「カスタマイズ」
これでサイトを開いてカスタマイズ用のサイドバーが開いた状態になると思います。
②カスタマイズ内の「サイト基本情報」を押して「サイトアイコン」の画像選択を行う!
たったこれだけでアイコンの編集が完了します。
こちらも画像で表示しておきます。
今回はサイトのアイコン編集を紹介しましたが細かい設定が簡単にできることがWordpressの強みでもあると思う反面1つ1つ調べて設定しないといけないのは面倒って方もおおいと思います。
ゆくゆくはこのシリーズを見てもらうだけで簡単な個人サイトは作れるように紹介していけたらと思っています。
駆け足での紹介となりましたが今回はここまでとなります。
WordPress使ってて気になることがあればコメント頂ければその紹介等もやっていけたらと思っていますので気軽にコメントしてみてください。