シリーズ化している麻雀アプリの話です。
今回は遂にスマホアプリを作成していきます。
ちなみに、今回はXamarinの練習回です。
処理は簡単な部分だけ作って、スマホで動かせるかを確認しようと思います。
見通しとしては、④で練習問題アプリ完成させて、⑤で機能追加といった感じです。
作成スタート ~ 処理作成まで
それでは作っていきましょう。
ざっくり手順ですが、以下のような流れになります。
・VisualStudioで新規プロジェクトを作成
(この時に目的に合わせてテンプレートを選択、今回は「モバイルアプリ」。)
・アプリの中身を作成する
(画面に表示するもの、ボタンを押したときの動き、等)
・作成した動作を確認する
(問題がなければ完成)
詳細な作り方はここでは省略しますが、
知識0からだとつまづきやすそうなポイントをいくつかメモしておきます。
・コードを書く場所
「画面名.xaml」に処理を、「画面名.xaml.cs」に画面の内容を書きます。
まずは「MainPage.xaml」「MainPage.xaml.cs」をいじってみましょう。
(MainPageには最初からサンプルコードが書かれています)
・画像の表示
画像ファイルは「プロジェクト名.Android\Resources\drawable」配下に追加。
「画面名.xaml.cs」に「<Image x:Name=”hoge” />」を記述、
「画面名.xaml」に「hoge.Source = ImageSource.FromFile(“画像.jpg”);」を記述するのが楽そう。
横に並べたい時は「<StackLayout Orientation=”Horizontal”>」を使うこと。
・スマホが古い場合は注意
最終的に動かしたいAndroid/iOSのバージョンとVisualStudioの設定を合わせること。
古いスマホだと最新バージョンが対応していないことがあります。
設定方法は「VisualStudio Android(またはiOS) バージョン」で検索。
そんなこんなで、画像を適当に表示する程度のアプリが作れました。
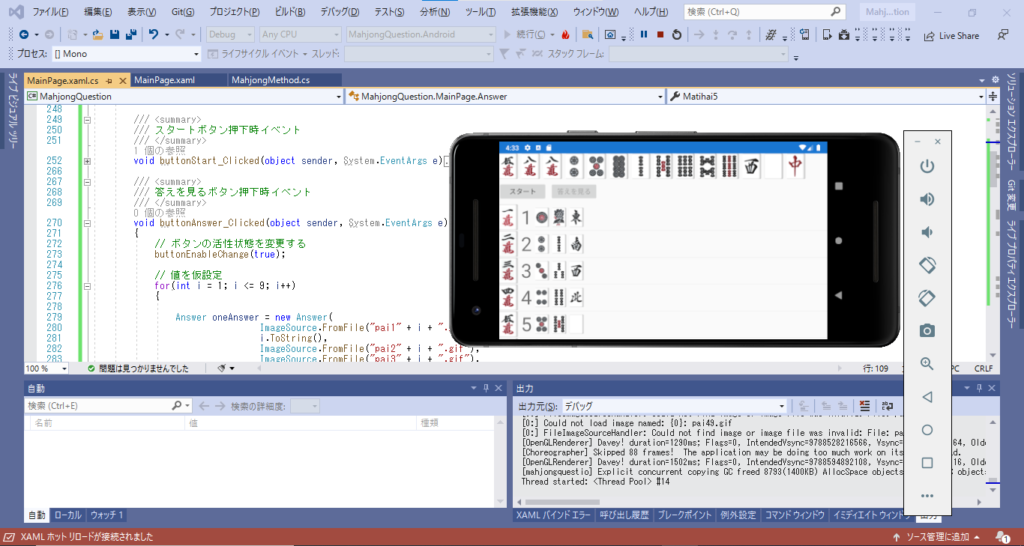
PCで動作確認
処理を書いたら動作を確認しましょう。
PCだけでも動きを見ることができます。
デバッグ実行をしてみましょう。
いい感じです。
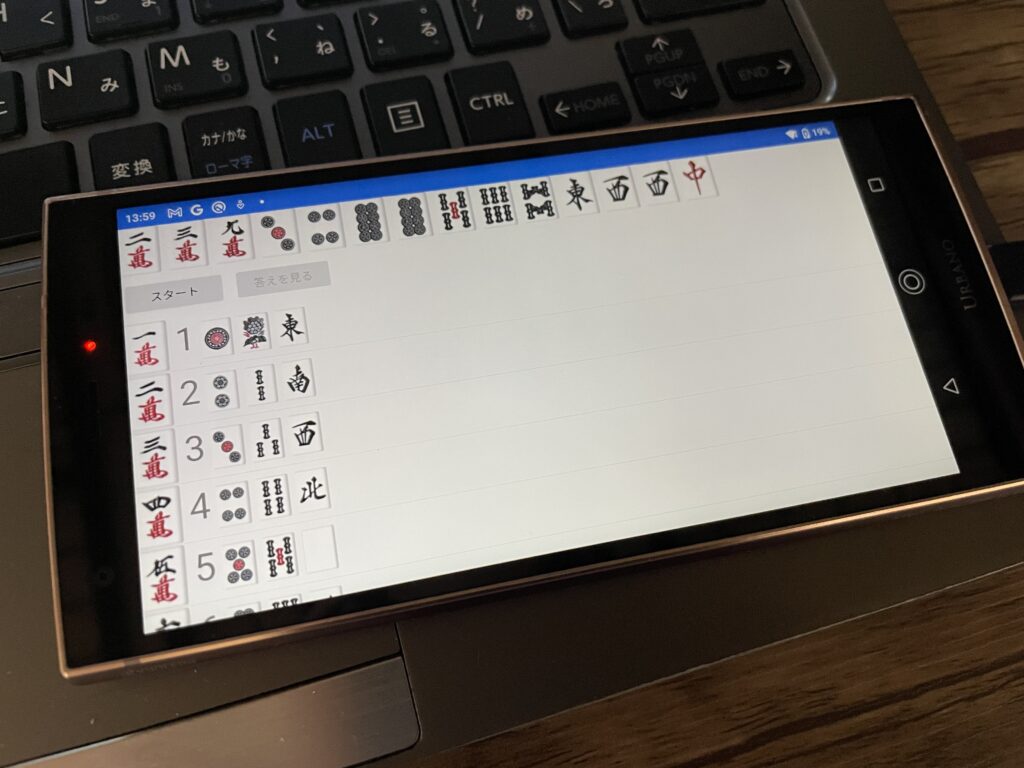
スマホで動作確認
スマートフォンでも確認してみましょう。
そのためにはスマホの開発者向けオプションとその中のUSBデバッグを有効にする必要があります。
これは自力では絶対に見つけられないので、設定方法は検索しましょう。
そしてPCにつないで、簡単な設定をしてデバッグ実行してみます。
バッチリ動作しました。
表示に関してはほぼ完成と言って良いでしょう。
まとめ
無事スマホでの動作確認までできました。
次回は友人に渡せるレベルまで中身を作りこんでいきます。