個人の簡単なブログから企業のサイトの作成にも使われるソフトウェア「Wordpress」
これを使う上で便利な機能をいくつか紹介していこうと思います。
今回はサイト上にGoogleマップを表示する方法をまとめました。
サイトのページにGoogleマップを埋め込む
WordPressの機能紹介の1つ目は様々なサイトで見かける拡大・縮小もできるマップをページに埋めこむ方法です。
すごく便利な機能で一見難しそうですがWordpressなら簡単に出来るんです!

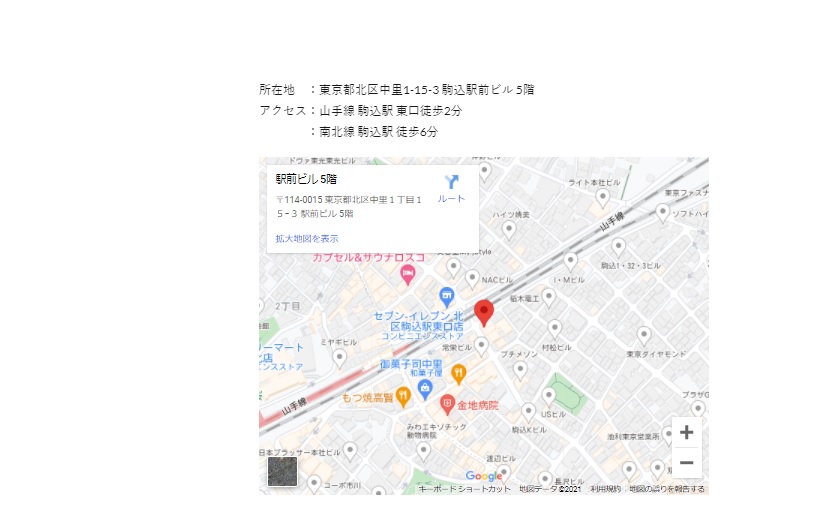
実際に当サイトの企業情報に埋め込んでいる地図
画像のように地図を埋め込む方法は簡単!
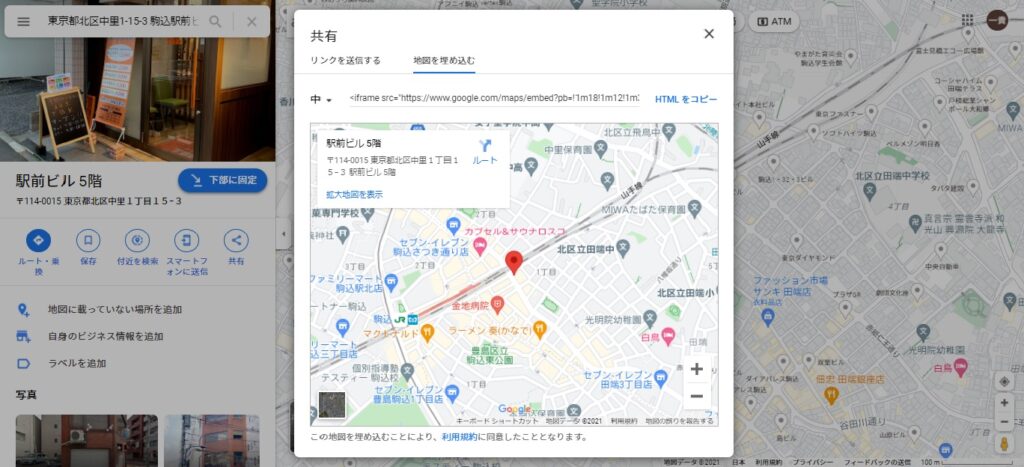
①Googleマップで目的地を検索し「共有」>「地図を埋め込む」を選択し、表示されたHTMLをコピーします。

①Googleマップで目的地を検索し「共有」>「地図を埋め込む」を選択し、表示されたHTMLをコピー
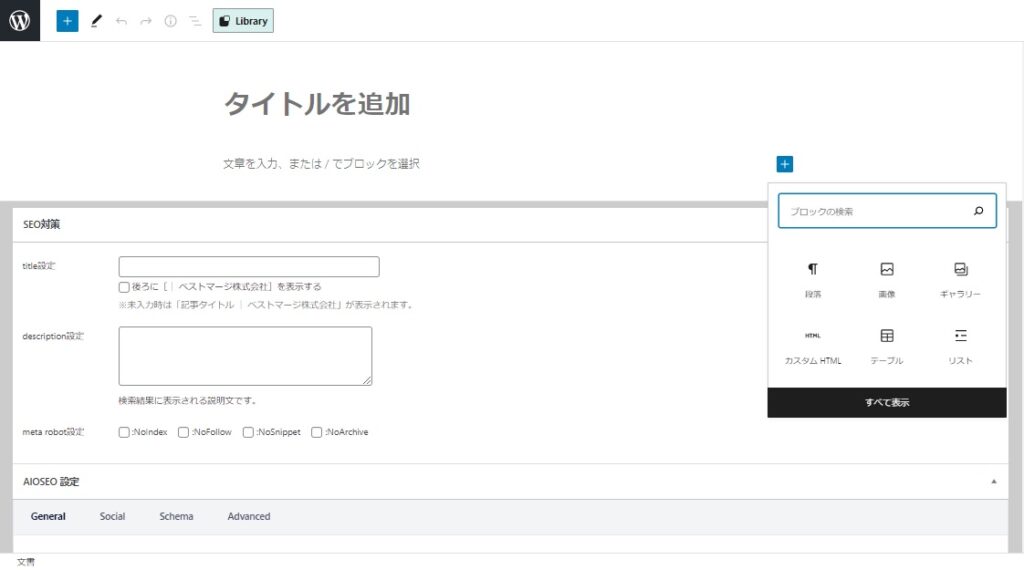
②WordPressの「投稿」や「固定ページ」の作成から「✙」を押し、ブロックエディター >カスタムHTMLを選択します。

②WordPressの「投稿」や「固定ページ」の作成から「✙」を押し、ブロックエディター >カスタムHTMLを選択
③コピーした地図の埋め込みコードを貼り付けます。
この3ステップで地図がサイトに表示できちゃうんです!
当社の所在地が埋め込んである「企業情報」ページはこちら
ちなみにサイトに表示させる地図の縮尺を変える方法は2種類あります。
・①の手順でHTMLをコピーする際にHTMLの横の「中」を「小」や「大」「カスタムサイズ」に変更してからコピー
サイズはそれぞれ以下のとおり
「小」横400px縦300px
「中」横600px縦450px
「大」横800px縦600px
「カスタムサイズ」大きさを自分で入力
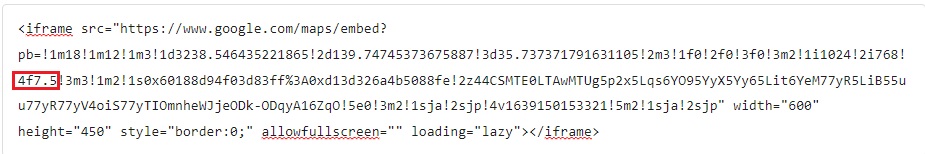
・③の手順の際にコピーしたHTMLを修正して記載することでサイトに標準で表示する地図の縮尺も変更できます。
画像の赤枠で囲んだ「4f7.5」の「7.5」の箇所がサイズになるのでここの数値を変えてあげると表示されるサイズも変化します。

HTML
ちなみに同様の手順でストリートビューからHTMLを取得するとストリートビューの埋め込みも出来ちゃいます!
意外とやってみると5分~10分程度でサイト上にGoogleマップを表示することが出来ました。
今後もサイトの更新やバージョンアップに使える小技を紹介していこうと思いますので、定期的に見に来て下さっている皆さんのお力に少しでもなれればいいなと思います!
今回の記事はここまでとさせていただきます、最後まで読んでいただきありがとうございました。